CareerGo
CareerGo was created created to virtually help connect students with their experts in their career of interest. With 21 million people unemployed in the U.S. due to the Covid-19 pandemic, unemployment rates are projected to reach 20% in the summer, which has been the highest since WWII. From initial interviews conducted from students, 40% of interviewees expressed lack of motivation to pursue jobs, hobbies, etc and 80% showed interest in a career centered app. CareerGo acts as an online forum that spreads information on key career-related events, introduces a dependable and uniform platform in which many companies can use and aims to have accessible amenities to all students to take advantage of.
Source: Trading Economics
Project Outline
My Role
Contributed in producing primary research documents such as surveys, interviews and competitive analysis.
Guided our group process by discussing and developing our core problem statement through a critical lens, furthering our brainstorming. Helped produce primary and secondary persona.
Used Figma and Adobe XD to prototype CareerGo’s landing page, Home Page and Calendar.
Time Duration
3 months
Tools Used
Google Surveys
Google Sheets
Figma
Adobe XD
Supervisor
Steven Dow
Pinpointing our project’s focus
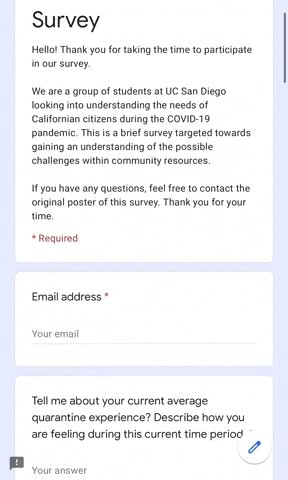
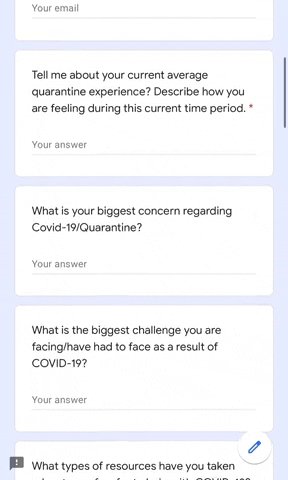
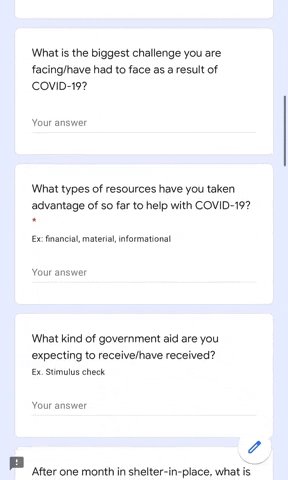
Prior Covid-19 Informational Survey
How can one seek a career during the onset of a pandemic?
I was apart of a team of designers originally focusing on how to support communities affected by Covid-19. We sent out a questionnaire through social media and email, regarding informational needs on the pandemic. We focused on questions about information needs followed by some demographic questions so we could get a better idea of the current struggles people were dealing with around us. Most of our questions in this stage were quite vague in order to figure out if we could find a pattern or a deeper problem among people from having them talk about their everyday experiences.
After reviewing our questionnaire results, we found our response pool tended to be students, and that most people were not having trouble accessing Covid-19 related news resources. Rather, they were struggling with their day to day activities as a result of the way the Covid situation was making them feel. Therefore, we decided to shift our focus from condensing news sources to focusing on mental health resources. Our problem statement honed in on the following: How might we give students ways to seek career opportunities to help alleviate their anxieties regarding their future careers being affected by Covid-19?
Double Diamond Dynamic
Source for picture here
Our team used the Double Diamond framework to outline our design process. Our process went a little like this:
We first found out more information about the virus in news articles about the pandemic’s affect on people’s lives and introduced surveys to gather data.
We then conducted interviews with those who took our surveys and established our primary and secondary stakeholders.
We brainstormed around 6 ideas for our users in mind, and after a second round of interviews, we found creating some sort of virtual career fair piques more interest for our stakeholders than the other storyboards.
Our team then completed a competitive analysis for a virtual career app, and then began to build our low fidelity prototype and with more user testing, constructed our high fidelity prototype through Figma and Adobe XD.
Interviews
First Interview
Our initial interview questions were focused on mental health to try and gauge what mental health resources would be helpful for people during this pandemic. Our target market was people ages 20-30. We asked questions pertaining mainly on activities they do to help with their mental health, how they operate and feel under Covid-19 and their daily tasks. Our responses focused heavily on the areas of socialization and motivation. We narrowed the needs of our users down to them suffering from stressors that involve 1) lack of motivation and 2) desire to be social. We decided to conduct a second round of interviews that were more specific to these two areas.
Second Interview
We conducted our second interview mainly to try and find a range of solutions that addressed our two main issues as well as these two types of stakeholders. Specific questions focusing on just the two trends and found that 60% worry about their future of their career and 70% want to be in contact with someone so they can be encouraged or held accountable for their actions. Based on these interview results, we identified a primary stakeholder as someone who was a graduating/senior student quarantined by themselves and our secondary stakeholder as a hiring manager/recruiter looking for avenues to conduct safe informational/interview processes. We struggled to agree on one solution, but since we had an idea of our stakeholders, we were able to brainstorm a range of diverse ideas when we began storyboarding.
“Sometimes I love to reach out to people and connect virtually….[other times] I have to only answer 5 emails and I literally cannot make myself do it… the act of reaching out is physically draining.”
—Geetika’s Stakeholder Interview 10:00-11:50
Stakeholder Interviews
After iterating different concept ideas through our storyboards, we each had interviewees review and give us feedback on them to narrow down our design focus as we recorded their response. We reestablished our topic by looking at the common problem with our stakeholders--motivation. After documenting and evaluating our responses it was abundantly clear that our subjects lacked a lot of motivation directly as a result of quarantine and that the little motivation that drives their tasks mainly result from fear of not meeting deadlines or expectations by other people rather than positive motivators.
Personas
Our team created a primary and secondary persona based on the stakeholder interviews we conducted after our primary and secondary interviews. This is to help us get a feel of who we are designing for and what these individuals desires are in order to encompass their needs in our design.
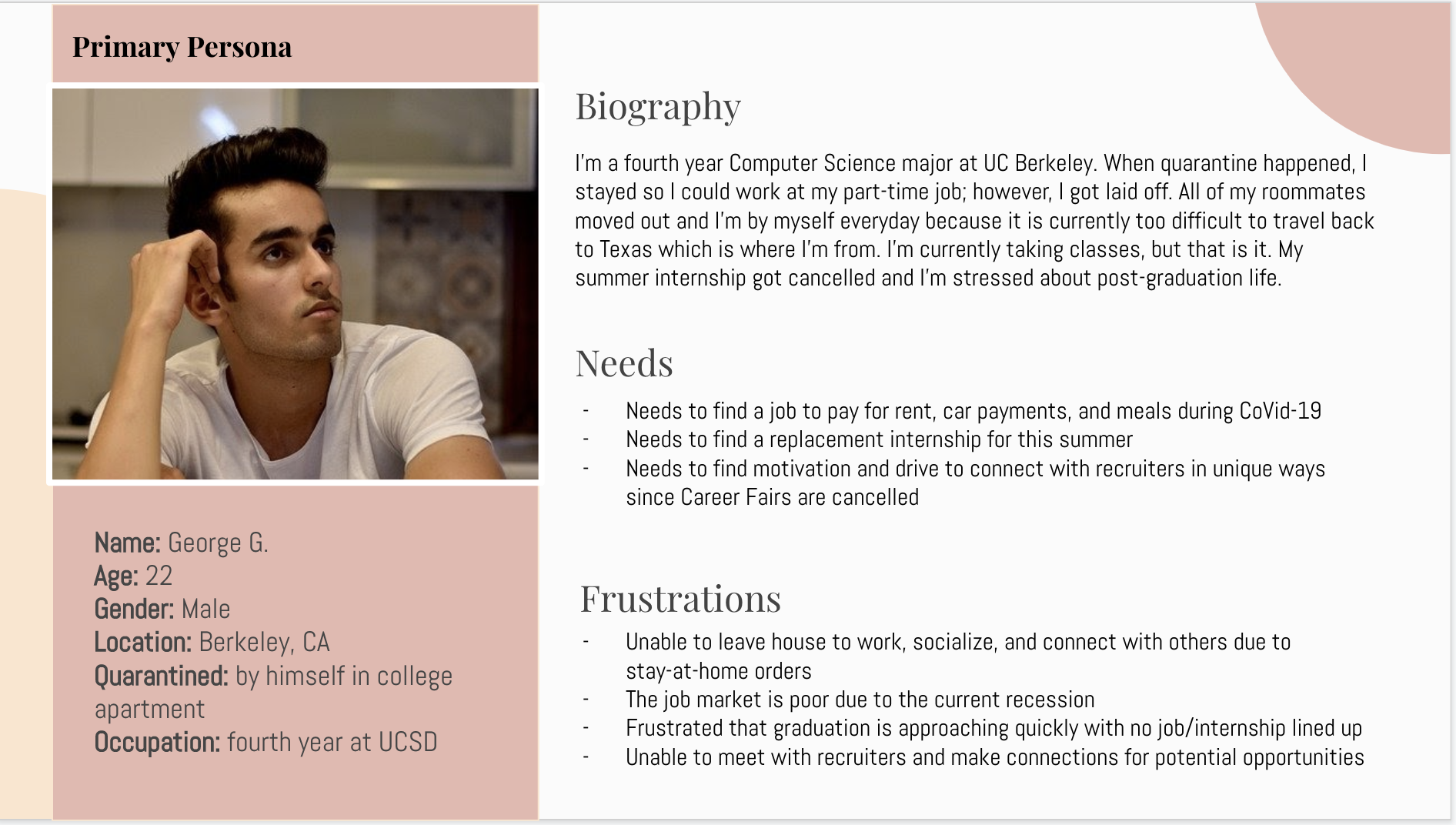
Our Primary Persona
Our primary persona is George who has been hit hard by the COVID situation. He is a college student at Berkeley, but has decided to stay back in the college apartment to make ends meet. George has recently felt very unmotivated and doesn’t know how to navigate his virtual surroundings in order to gain opportunities. He is looking for an outlet to expand his skill set in Computer Science field with a possible internship rather than part time job.
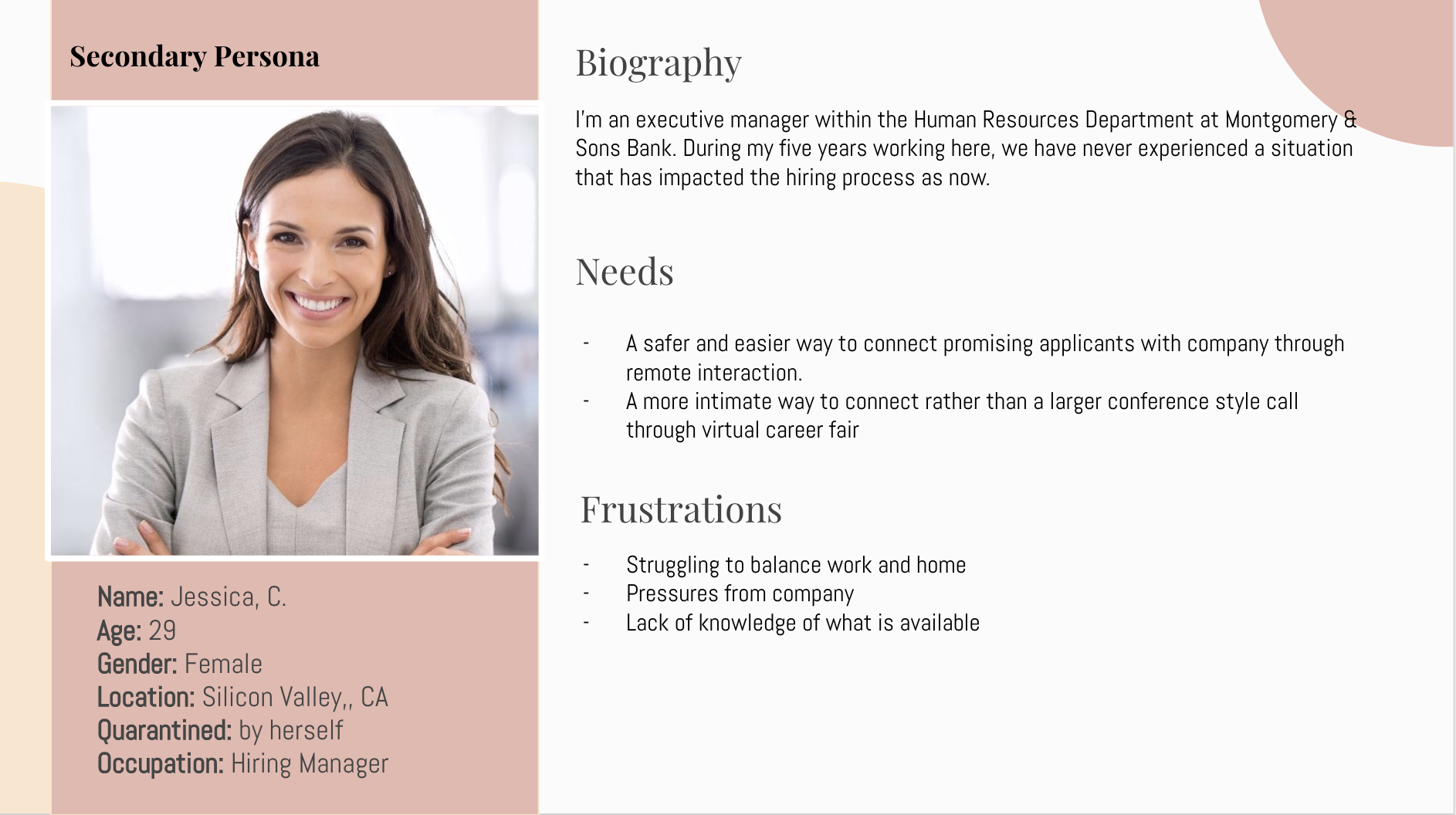
Our Secondary Persona
Our secondary persona is Jessica who is a hiring manager at a bank. Her company doesn’t have the correct protocol to handle the hiring process during the pandemic and is putting pressure on Jessica to find an alternative. Jessica is stressed by this and would like some sort of easier way to integrate the traditional career fair experience with the company while still being safe.
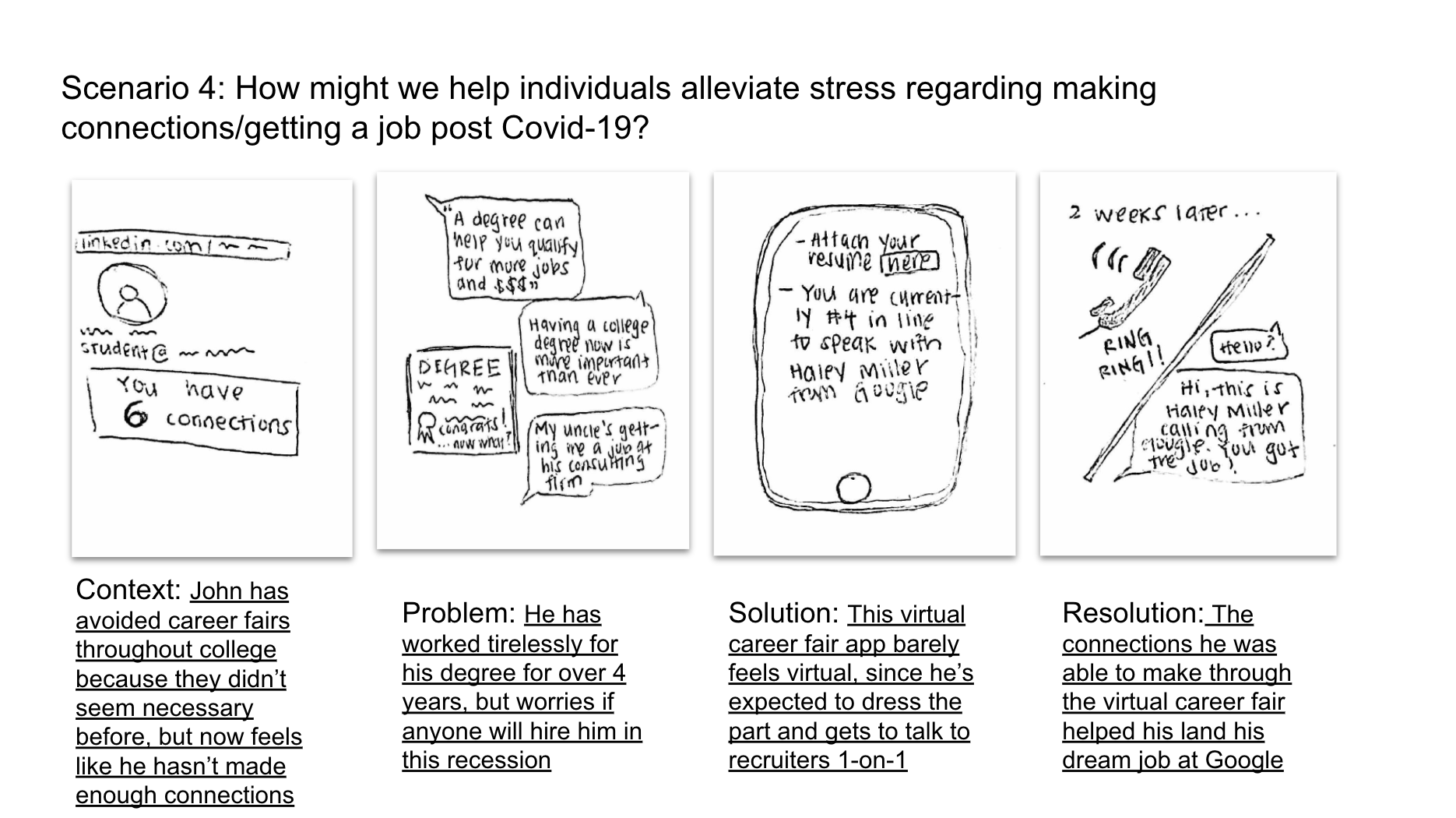
CareerGo’s Storyboard
Our stakeholder interview showed preference to a sort of virtual career fair opportunity that would be helpful to them in their situation right now out of all the other storyboards presented to them. This storyboard follows a student, John, who participated in an online virtual career and had the opportunity to connect with a recruiter. There, he was able to apply for an opportunity and land his dream job. Many stakeholders agreed that this is one if their main stressors right now in the pandemic, and majority leaned into the possibility of a virtual fair app.
Competitive Analysis
Before setting out to design our career connect application, my team and I did a competitive analysis on other online career fair websites such as Handshake, CareerCo and Brazen on criteria’s such as onboarding time, utility, usability, smoothness, compatibility, complexity and functionality. Looking at our competitor’s websites we summarized that our product is designed for both employers and career fair attendees that can easily access, locate, and input information that is readily accessible to viewers. Functionality should be modern, intuitive, and simple with a professional look due to its inherent nature. There should be direct access to the career fair information rooms and is compatible on several devices to work with.
Style Guide
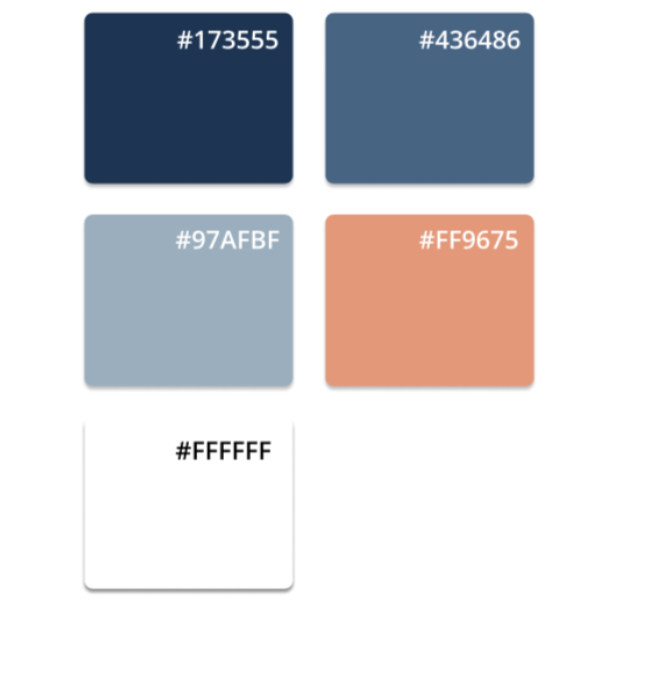
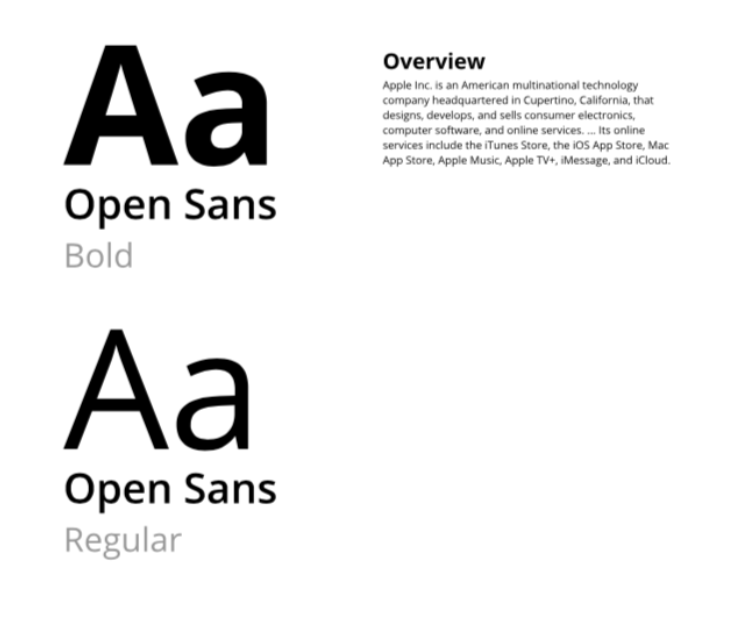
Through personalized moodboards and multiple team iterations, we constructed our stylized guide with our logo, color palette, typography and common interface elements for CareerGo. Style guide first made through Adobe XD then transferred to Figma.
CareerGo Logo
Color Palette
Typography
Buttons and Assets
High Fidelity Prototype
We used Figma to create our high fidelity prototype for CareerGo. The purpose of the prototype is to connect aspiring students to experts in their field by creating virtual forums for them to meet one-on-one for their specific needs. Different aspects of the prototype that will be run through is onboarding, home page, calendar, personal events, attending an event, messaging and profile.
CareerGo Walkthrough
This is the walkthrough of our high fidelity prototype presented. It includes features such as the calendar, personal events, messaging, the event attending experience and the personal profile.
Onboarding
When the user first opens the prototype, they are taken to the loading screen which is shown on the left picture. When loading is complete, they are taken to the welcome screen, where they are able to say if they are a recruiter or a student. If the user is a student, they can set up their account and even connect with Linkedin or Handshake to transfer information in order to undergo a faster profile completion
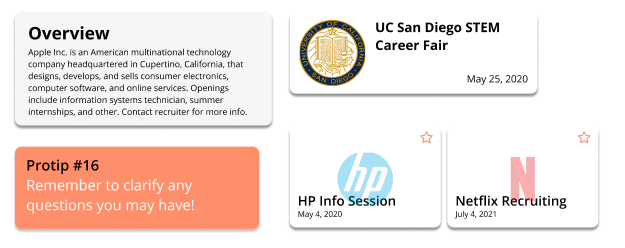
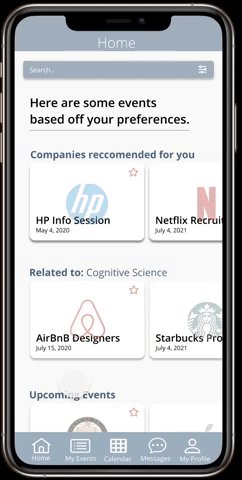
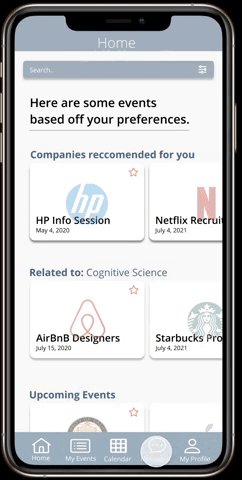
The Home Page
After completing the onboarding process, the information that was inputted during the completion of the users profile generates events involving their major, location, preferred companies and university. Here, users can see what companies, positions and speakers important in their field of study are having sessions in order to reach out and gain connections.
The Calendar
When looking at Events on the Home page, one way to save them is through the Calendar feature. Calendar helps to remind users when their session times are coming up, when they should send follow-up emails, etc. It syncs up with other features in order to provide a smooth and stress-free transition into the user’s journey with CareerGo.
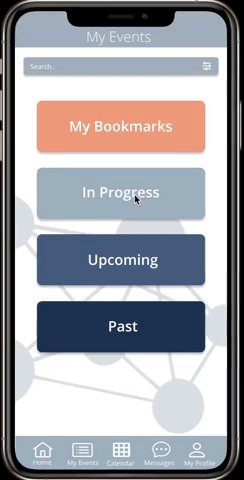
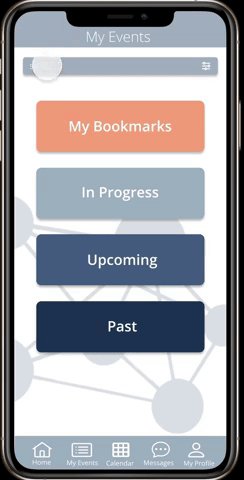
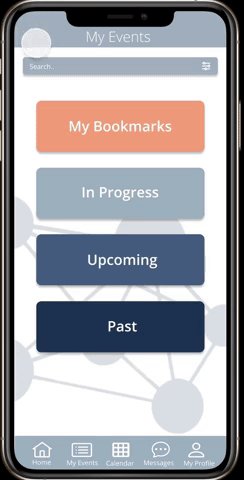
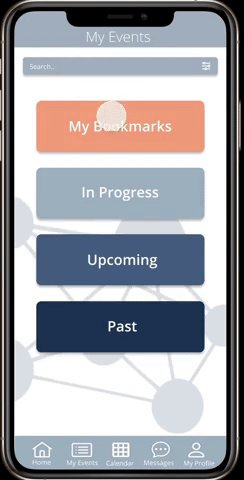
Keeping Tabs with Personal Events
After browsing the Home Page and finding an event the user wants to attend, they can save the event in the ‘My Events’ page. When entering My Events from the bottom navigation bar, they come upon the main page with 4 different accessible types of events. There is the ‘My Bookmarks’ tab where individuals can store events they are interested in, the ‘In Progress’ tab with events that they have signed up for that are currently open in real time, the ‘Upcoming’ tab with future events the user has registered in, and finally the ‘past’ tab with information about the history of concluded events that they already attended. During in-person career fairs, company, files and physical notes/business cards can get overwhelming and easily lost among each other--but having a virtual setting could offer much simpler organization, as contact and event information are stored on CareerGo itself.
Entering an Event
Once the user has saved the event, they will be able to attend the event on the designated date. They are able to join a waitlist in order to wait for their turn to speak to a recruiter one-on-one. Information about the company and the event they are hosting will be outlined to the user as they prepare for the interview as well as a time limit set by a recruiter.
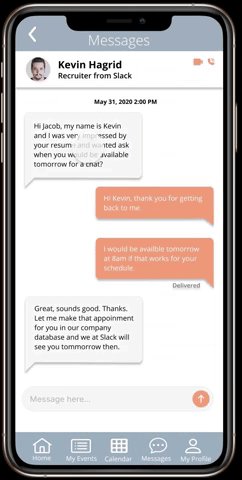
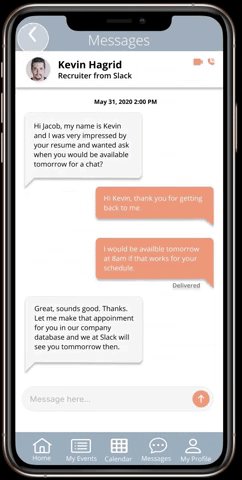
Messaging a Recruiter
Once the user has completed their event with a recruiter, they can use My Messages to keep in touch and foster a connection with a potential employer. The My Messages tab can be used to contact recruiters, peers, and other employers that you are connected with. Other functions include calling and video call.
My Profile
This is where the user’s information is displayed to potential recruiters and employers who are seeking employees for their company. The My Profile page includes user’s professional information like educational background, skills, and resume for recruiters to see
Overall, CareerGo was made in response to students voicing struggles in exploring and connecting with others in their preferred field of study by creating a different way in which they can still have that fair experience virtually. In my team, I
Collected survey results and conducted stakeholder interviews,
Provided input to stakeholder personas and the CareerGo storyboard,
Contributed to the color palette of the style guide and
Directed the main page, calendar and on boarding site of the high fidelity prototype.
Working on this project personally helped me expand my knowledge in prototyping with tools such as Balsamiq and Figma, use visual hierarchy to prioritize information & optimize interactions and learn how to decipher data being shown in order to help design for our users properly.